Creating Your Own Hole Notes
Sign In
To create your own notes, you'll need to first sign in on the Golf Clash Notebook site. You can do that by finding the 'Sign In' button in the top right corner of the tool bar on the top of any page on the site. After signing in, any notes you create will be saved and stored so that whenever you look at a hole, you can see any notes you've taken in the past.
Basics
After you've signed in, any time you visit a hole page (e.g., for a course or a tournament),
you'll notice an Add Hole Note button. Clicking that button will pop up a new
window where you can actually create a new note to save.
Each hole note has a category. This allows you to keep separate notes for different levels of play (e.g. Rookie, Pro, etc). When you create or edit a note, you can select the category from the drop down menu. Each category will be shown with it's own distinct color. Easy as pie.
Once you've got a category picked out, you can type up the juicy bits that will get you that albatross. While notes can contain images, lists and other fancy formatting (see below), they can also be plain old text that you can read to dust off any cobwebs from a hole you haven't played in a long time. Make them as simple or elaborate as you want.
After you've created a note, you'll see it pop up whenever you go back to the same hole page (while you're logged in). Each note has buttons to edit or delete that note just in case you decide you want to tweak it or just get rid of it.
Markdown
If you decide that you do want to put more time into formatting your notes and making them a little fancier this is the information you need. Notes support the Markdown format which can turn plain old text into HTML with lists, images and more. It's pretty easy to add a small amount formatting to create a note that is easier to understand at a glance. It's entirely up to you what you want to do!
Here's a full example of a note using some Markdown formatting and what it will end up looking like:
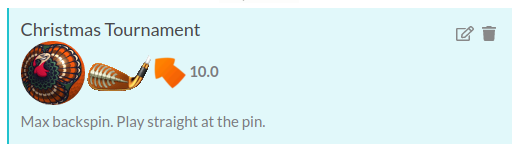
#### Christmas Tournament    **10.0** Max backspin. Play straight at the pin.Will look like:

Here's a few Markdown basics to get you started. Each example shows how your plain text will show up in your hole note.
- Headers
-
# Header 1==>Header 1
## Header 2==>Header 2
### Header 3==>Header 3
#### Header 4==>Header 4
##### Header 5==>Header 5
- Bold Text
This is **bold text**!==> This is bold text!- Emphasized Text
This is **emphasized text**!==> This is emphasized text!- Bold & Emphasized Text
This is ***bold & emphasized text***!==> This is bold & emphasized text!- Links
A link to [Tommy's Club Guide](https://youtu.be/pOJYJD_j0cQ)==> A link to Tommy's Club Guide- Images
==>
==>
==>
==>
As you may have already guessed, you can modify each of the above images to the ball, club or wind direction you want, so you can replace 'Navigator' with 'Berserker', 'Sniper' with 'Cataclysm', etc.
There's more that you can do with Markdown so if you're interested, you can read more about it here.